
Glassmorphic (玻璃形态)设计是 2022 年最流行和最令人兴奋的 UI 趋势之一,玻璃形态设计是在模糊的背景上使用部分透明的「玻璃面板」,这种视觉效果已经融入到很多现实的设计中,搭配充满活力的渐变 / 模糊背景以达到突出某些对象的作用效果。在这篇文章中收集整理了一些使用 CSS 和 Javascript 创建的玻璃态设计案例。
#01 App Menu With Lock Screen

一款受 Google TV 界面启发的大型菜单案例,同时还包含锁屏组件。
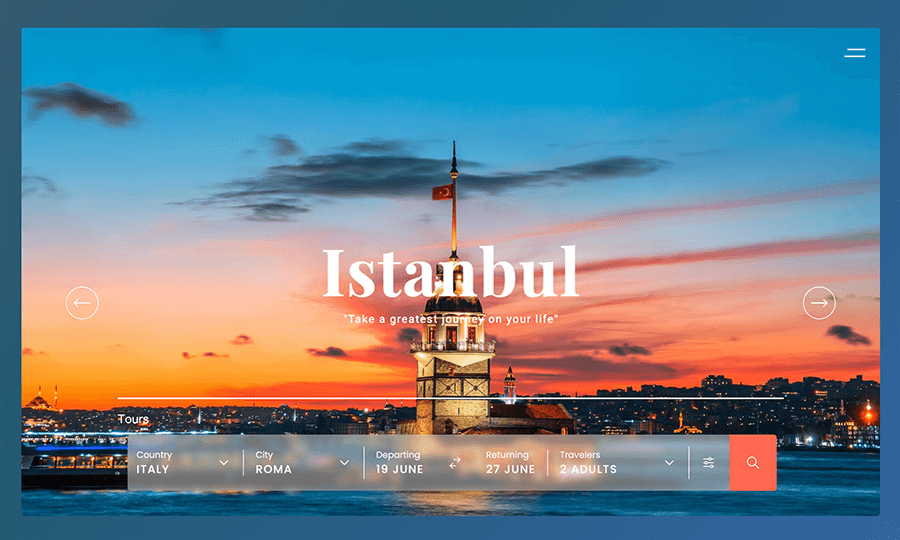
#02 Liquid Transition Effect

一款玻璃形态效果面板 + 轮播液态过渡效果案例。
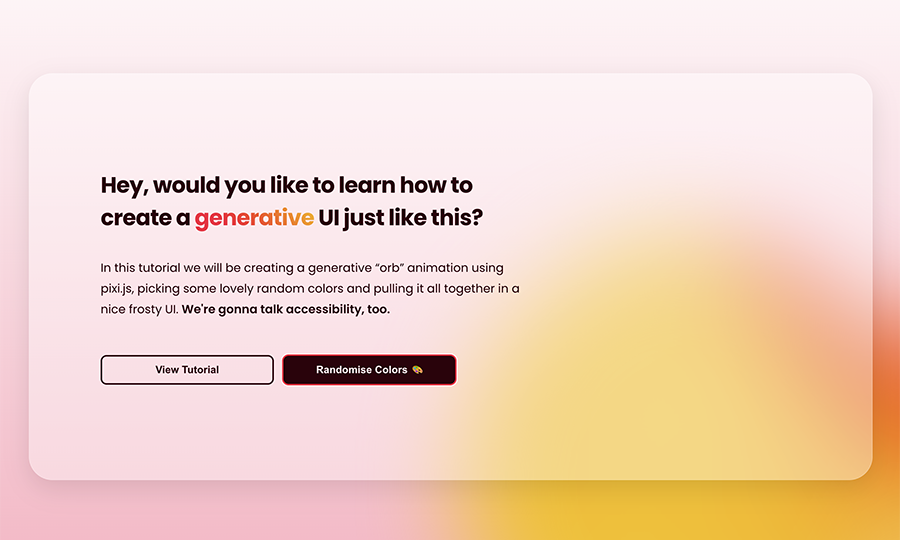
#03 Frosty Elements

一款使用超级弹球动画制作漂亮的动态渐变 UI 背景 & 玻璃形态效果案例。
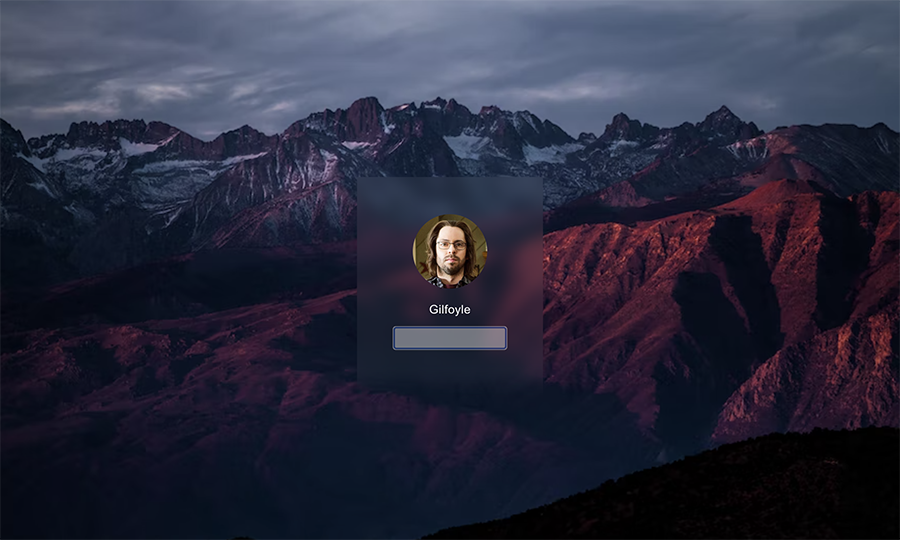
#04 CSS Only Frosted Glass Effect

Mac OS 以其磨砂玻璃效果而闻名,Windows 10 也通过其他一些光线和深度、运动、材质、比例等方式实现了磨砂玻璃效果流畅的设计系统应用,一款 Mac OS 登录界面磨砂玻璃形态案例。
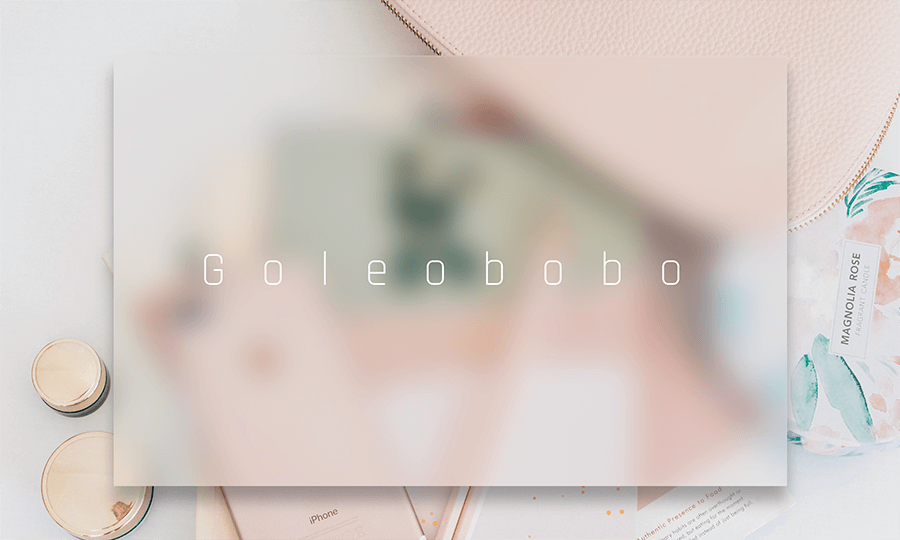
#05 Glass Card

工程师的灵感来源于 Dribbble 设计师 Phil Goodwin 作品 Glass Card Design,100% 完整的还原了原设计稿玻璃形态效果。工程师为了获得最佳性能,没有使用 SVG 模糊滤镜,使用了一个模糊的 JPG 图片通过卡片遮盖实现还原。
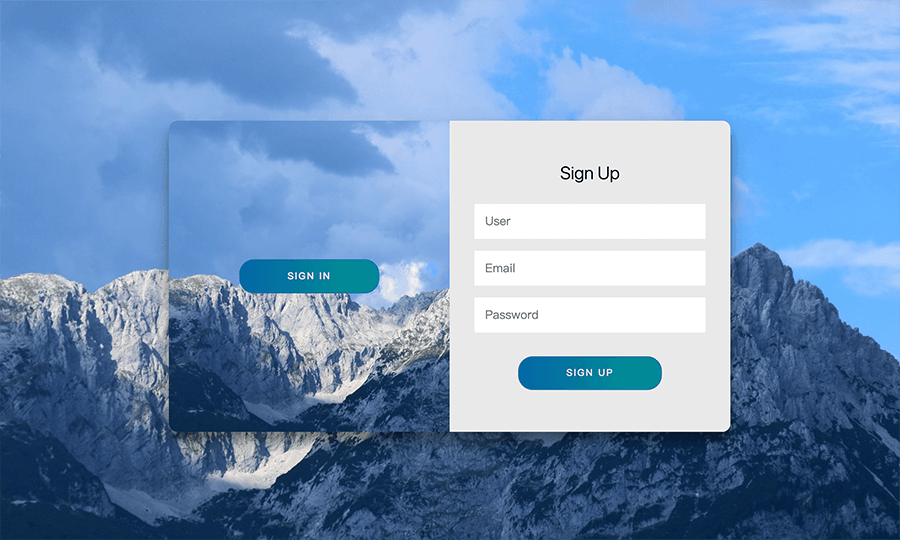
#06 Slide Sign In / Up Form

一款登录 & 注册界面玻璃形态效果案例。
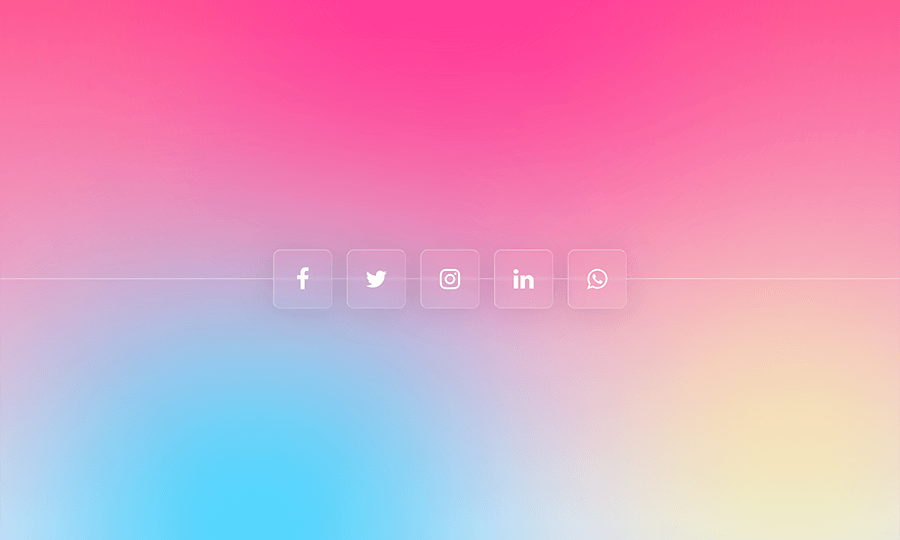
#07 Icon Hover Effects

一款图标 hover 状态玻璃遮罩效果案例。
#08 Tabbar Animation Only CSS

一款 TabBar 图标当前态玻璃形态效果案例。
#09 CSS Frosted Glass

一款磨砂玻璃面板案例。
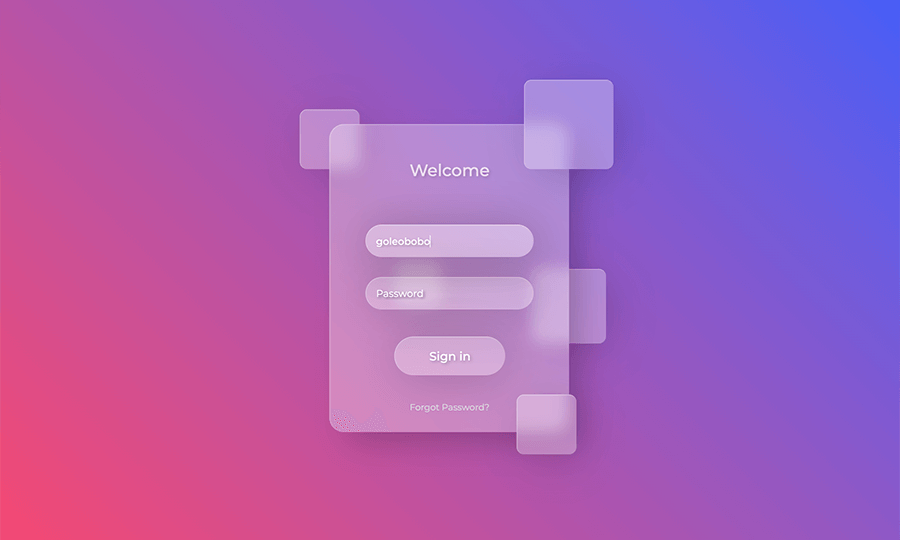
#10 Sign In Form Glass

希望通过以上「玻璃形态」前端还原案例,能够帮助你将 Glassmorphism 视觉效果应用还原到你的设计中。