色彩作为一种视觉语言,与「图形」、「文字」一并作为视觉传达中重要的表现要素。优秀的色彩应用能增加作品对于感官的刺激,对提高作品视觉传达效果起到了重要作用。
「渐变色」之所以美,因其源于现实生活、自然。自然界中绝大多数的物体呈现都不是单一色彩、静态的,会随着光线的不同而发生丰富的变化。因此,渐变色设计应用实际上是一种由不同色彩片段所连接而成的三维视觉效果。

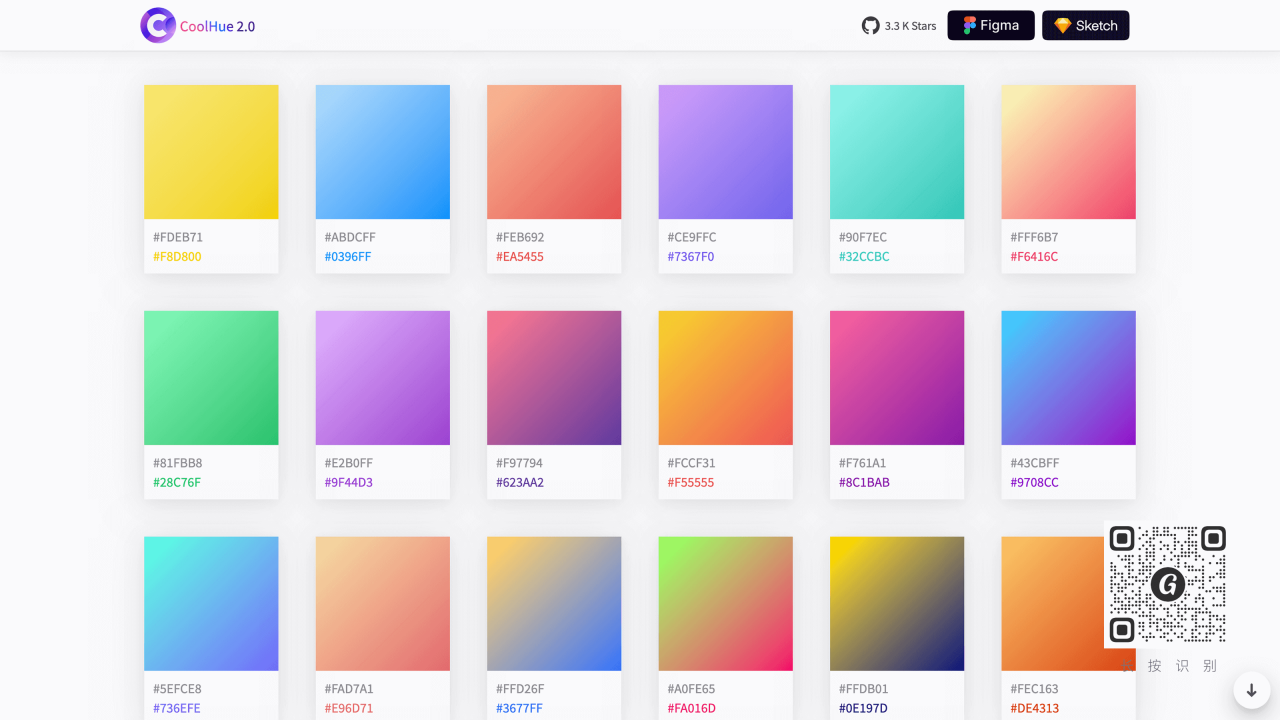
#1 CoolHue

CoolHue 提供最酷的 60 种渐变配色方案,也可以根据个人喜好来进行个性化 CoolHue 调色板,由于 CoolHue 的渐变色由 json 方式渲染,所以配色方案的细微调整更新方便快捷,同时提供适用于 Figma 和 Sketch 格式的插件。
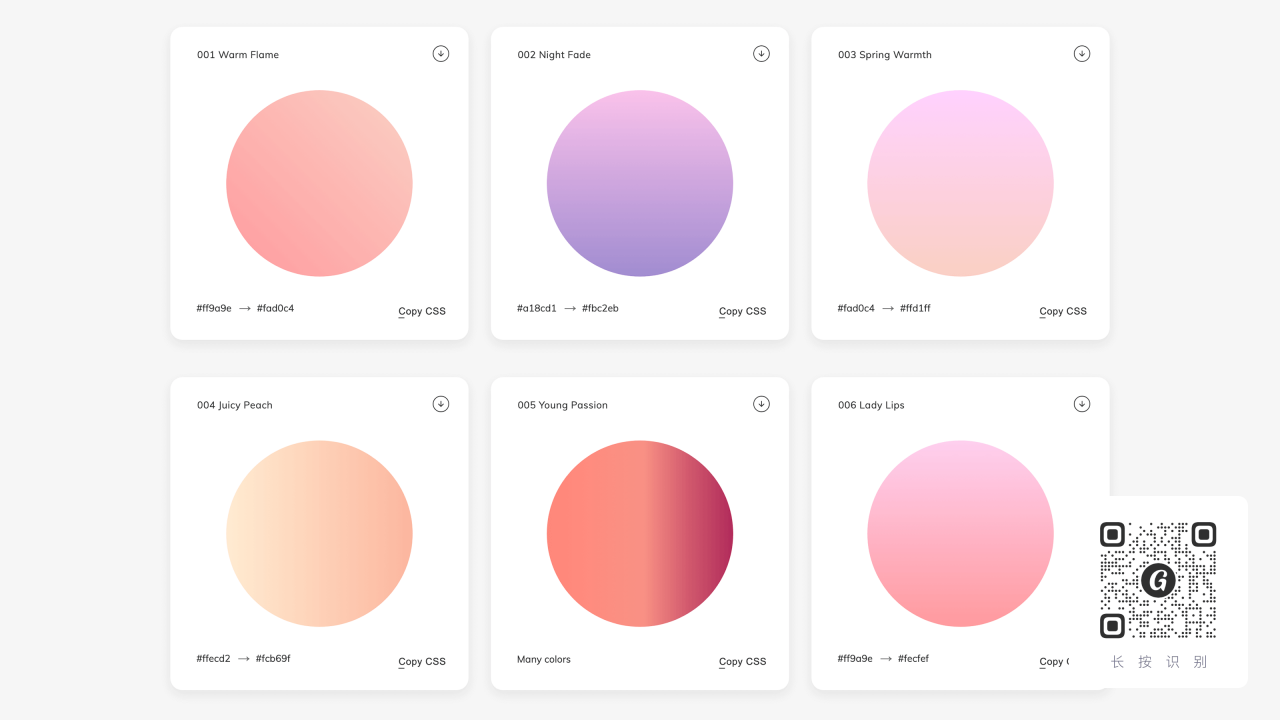
#2 WebGradients

WebGradients 免费提供 180 种线性渐变方案的在线配色工具,可以根据设计师个人喜好进行个性化定制,提供支持 CSS3 多浏览器兼容的渐变 CSS 代码,提供 Sketch / Photoshop 渐变样式下载。
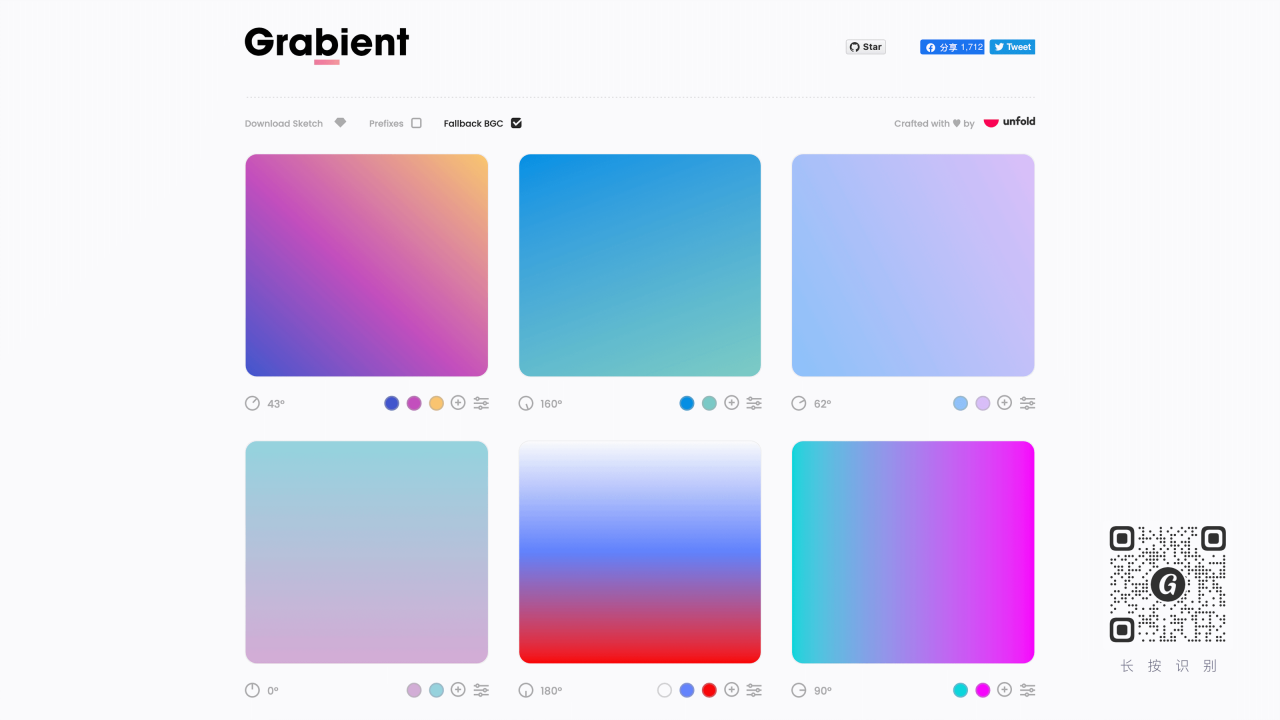
#3 Gradients

由设计师 Eddie Lobanovskiy 和工程师 John Korzhuk 搭建的在线渐变配色工具,可以对渐变配色数量、角度、色值进行实时调整优化所见即所得,与此同时支持 Sketch 配色样式源文件导出和 CSS 代码拷贝复制,让渐变色设计还原更高效快捷。
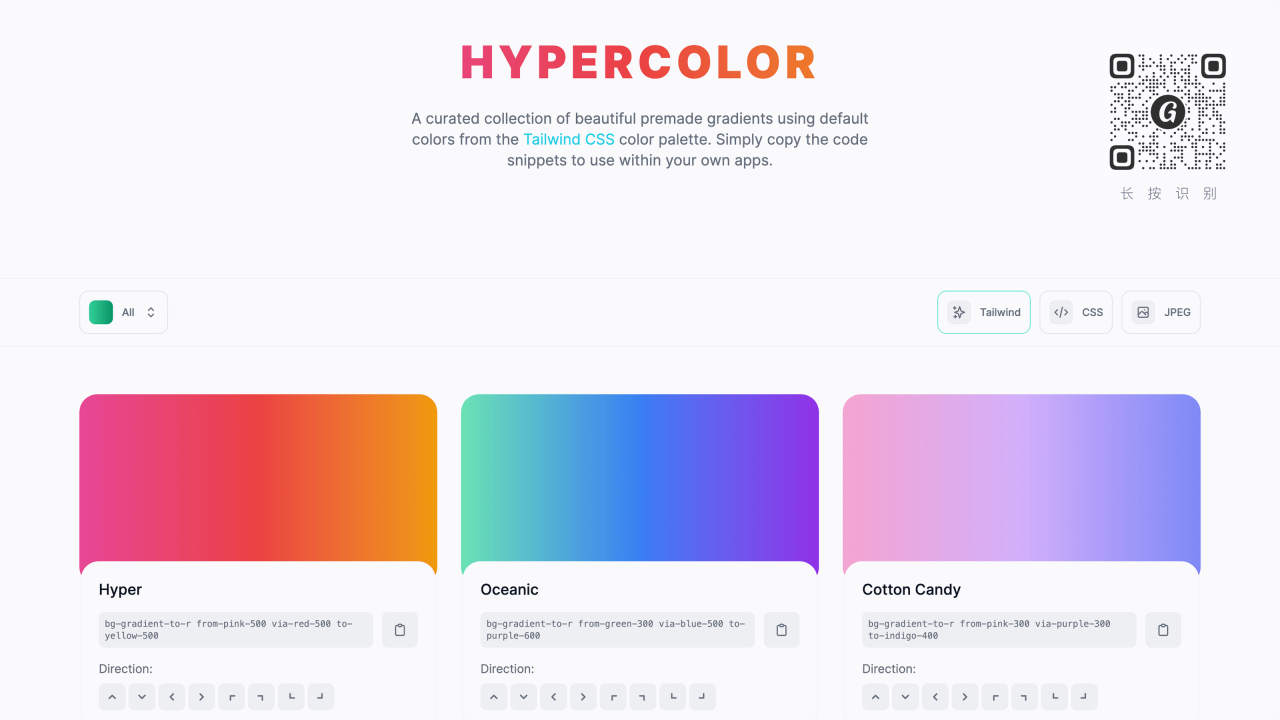
#4 Hypercolor

一套预设丰富的在线渐变配色工具,提供 Warm、Cool、Pastel、Monochrome、Conic 等 5 种分类,便于你能快速找到你想要的色彩风格,支持在线 8 个方向线性(径向)渐变角度调整,支持 Tailwind CSS 框架调色板,只需简单复制代码片段即可方便的应用与项目中。
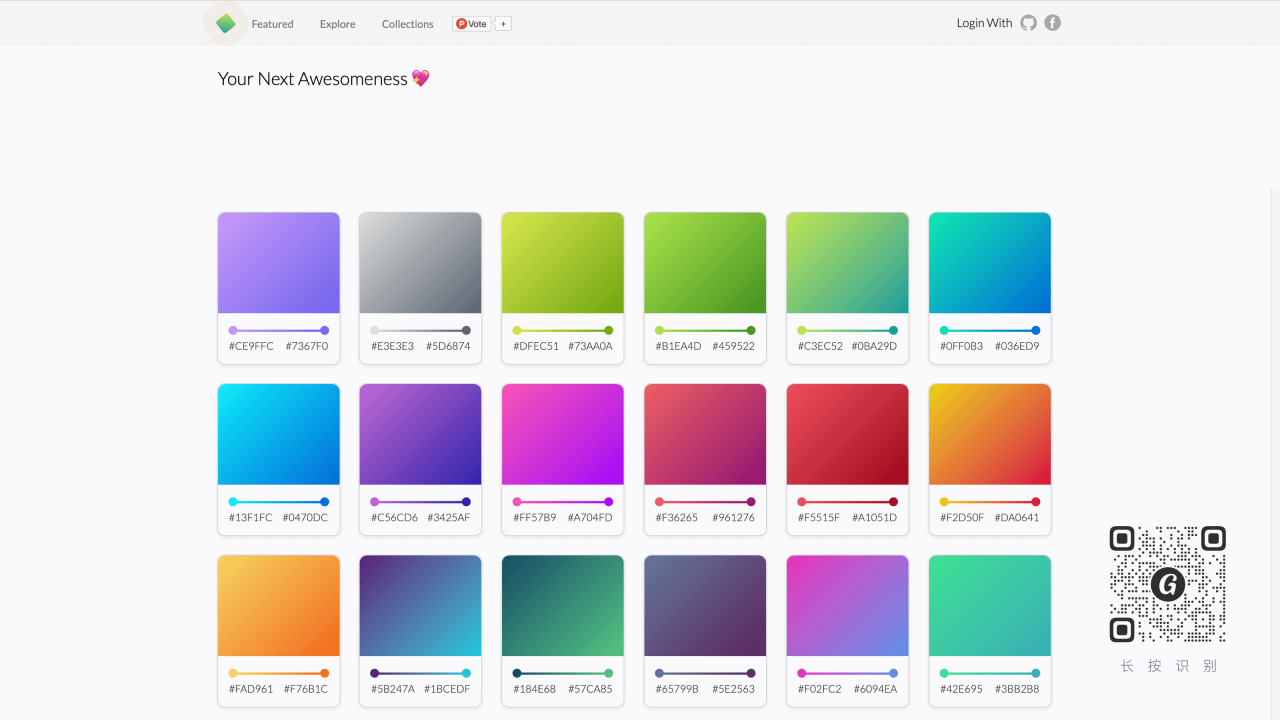
#5 GradientCards

一套简单漂亮支持可编辑的渐变配色工具,提供 Featured、Explore、Collections 导航分类,仅支持在线配色调整但不支持角度调整,支持 Sketch、Adobe XD 色板导出,CSS 代码拷贝复制。
#6 ColorSpark

一款支持单色和渐变配色灵感获取的在线工具,ColorSpark 希望帮助设计师打破在几乎在每个项目中使用相同的、有限的配色习惯。
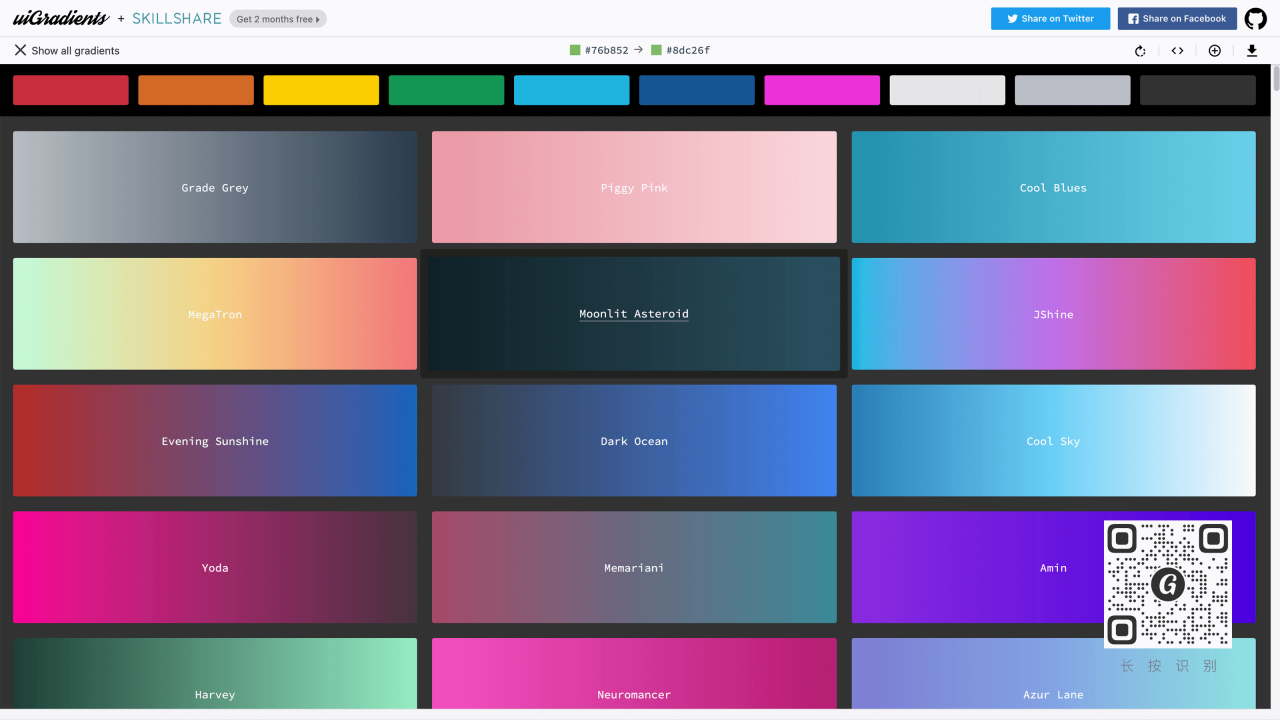
#7 UIGradients

提供上百种渐变配色方案设计师可根据自己风格来选择搭配,此外还能直接获得对应渐变配色的 CSS 代码,非常方便高效。
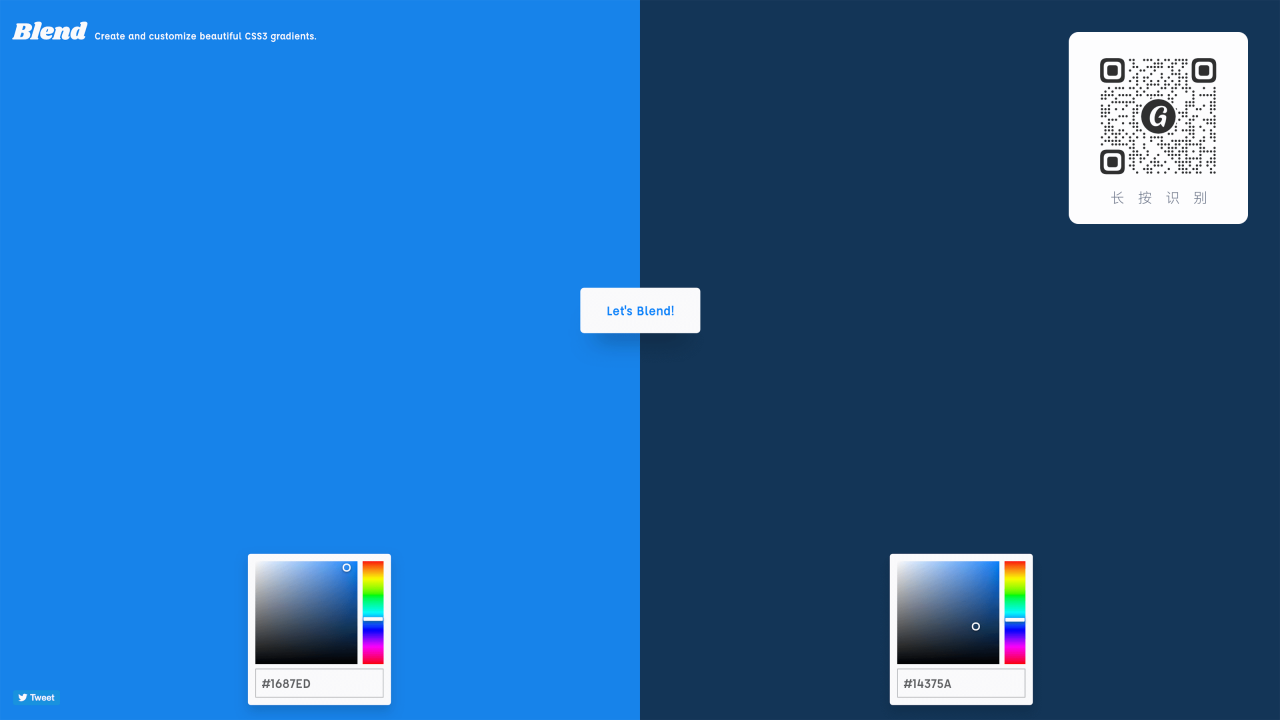
#8 Blend

Blend 是一款支持 CSS3 线性 & 径向渐变工具。
结语:8 款渐变色在线配色工具,总有适合你的 1 款 ~